
-
About the department
Google AdWords provides services that helps advertisers advertise locally and attract customers with the products that they're searching for. The team I worked at, AdWords Display, specifically focuses on designing the ad management platform where ads, in the form of either images or text, can be displayed on websites, videos, and apps.
-
Role
Interaction design, visual design
-
Timeline
Jun. 2014 to Feb. 2015
Context
While at EchoUser, I was contracted out to the Mountain View-based Google AdWords Display team as an interaction designer for about 8 months to support their ongoing design needs. Working onsite with the team most of the time, I got a chance to fully immerse myself in the team’s culture and contribute as much as a full-timer there.
A humble disclaimer
Although I’d be happy to share all my work, most of the projects I worked on are not yet public, except for the illustrations below. As an alternative, I'd like share the design environment at a high level and some insights/reflections I got from working there.

Illustrations for categories of dynamic ads
Design Environment
The methodology
Our team at AdWords embraced a user-center design approach throughout the process. Designing based on user feedback from usability tests or real data from the existing application was the key to get buy-in from high-level management.
The team
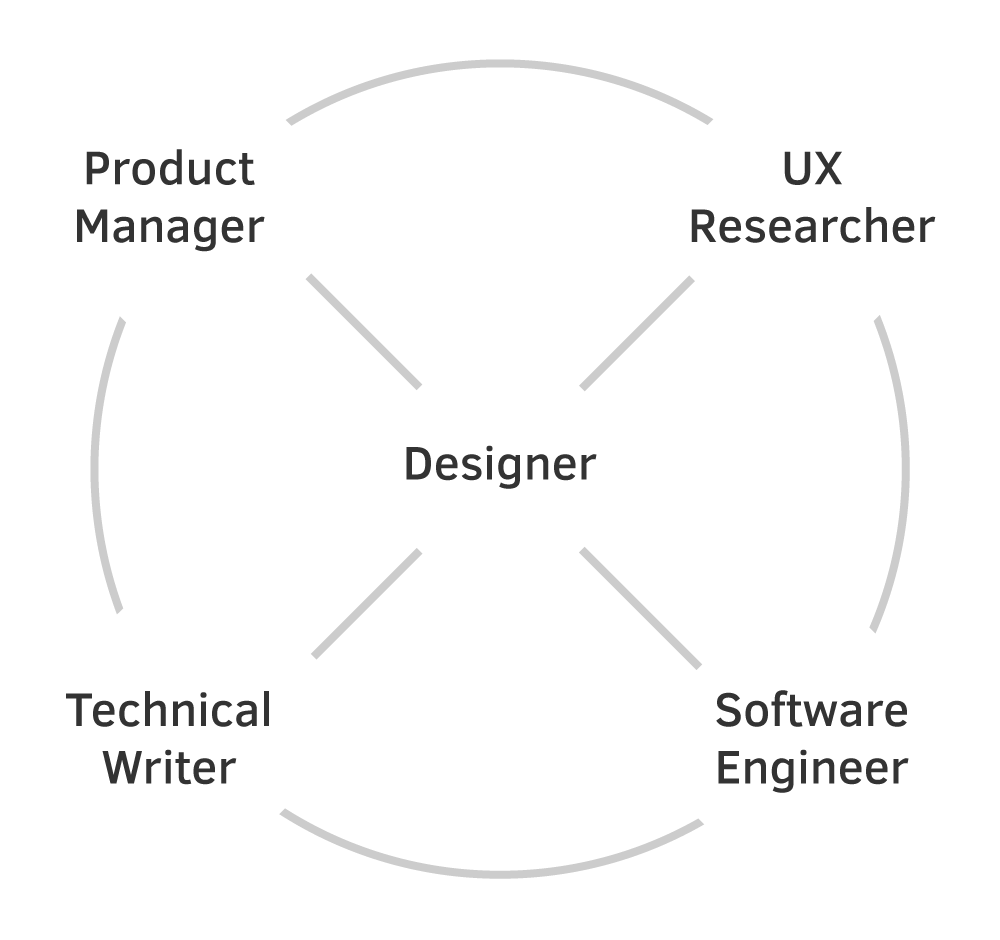
Every AdWords project usually involves several cross-functional team members: product managers, designers, UX researchers, technical writers, and engineers. Since designers have direct control over the mockup development, ofterntimes, I found myself serving as a hub to put together all the relevant pieces, consolidate feedback, and translate everything into a final design.
The process
An AdWords project usually starts with a PM's project request to the design team with defined requirements and constraints based on real data. From then on, the designer who is brought to the project will ideate and iterate on the design, run mini design sprints if needed, work with researchers to validate prototypes, and sometimes even redefine the scope and the problem with the PM. When the design starts to take shape, it's time to involve technical writers to finalize the text before presenting the final design in the UX review session to high-level stakeholders.

Insights & Reflections
The ongoing challenge of applying Material Design to complex enterprise applications
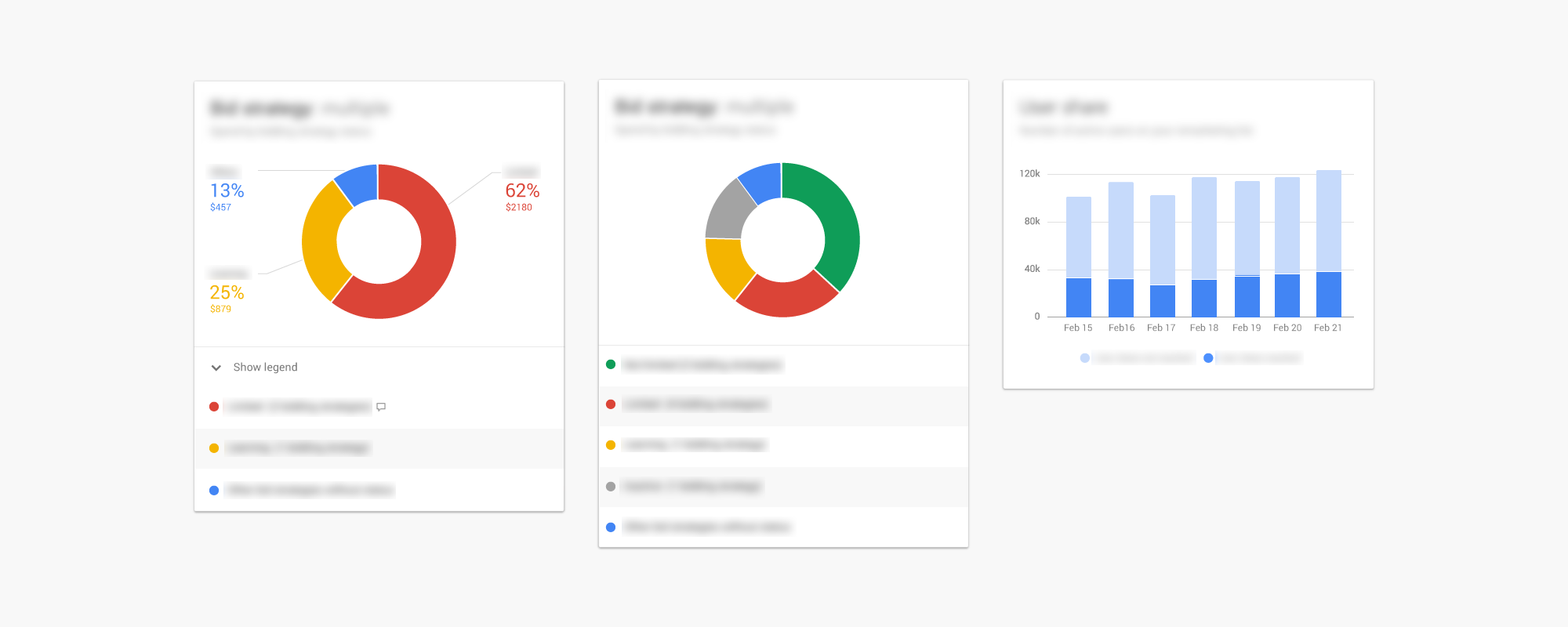
With Google having officially introduced its universal design language, Material Design, it also declared the start of the era where its enterprise products would have to live up to the desgin standards set by its simpler consumer-facing applications. A lot of my design efforts concentrated on distilling the key values from the existing desktop platform and organizing them into easily-digested responsive formats, which often involved data visualization, card layouts, and clear typographical hierarchy.
However, since most of the first-wave Material Design products are simpler applications, the principles for designing complex enterprise tools are yet to be defined. For example, how to deal with use cases like bulk editing, arranging huge content that doesn't fit into a single column/row, incorporating a multi-layer navigation, etc. With the complexity of AdWords and the precision-required nature of ad management, for me it's still a question mark whether it makes sense to "materialize" every element in the application as is. Blindly turning grids into cards or simplifying equally promoted actions into one floating action button won't do any favors towards solving the real problem. That being said, I'm looking forward to seeing how Material Design evolves and takes shape in the enterprise space.

Various card designs for projects I was involved in
The role of HTML prototyping
When I first joined the team, I was blown away by how often designers pulled up code editors for building high-fidelity interactive prototypes. I was skeptical at first, but soon realized the value of doing that under the context of AdWords.
First of all, with motion being one of the key principles of Material Design, designers spend a lot of their time designing "how things move" rather than just how things look, which involves a lot of customized interactive animations, transitions, and scrolling effects that can only be achieved by code. Secondly, for a complex system like this, the time to prototype a customized behavior with layer-based prototyping tools might be just as long as coding it with JavaScript. Lastly, for a data-driven application like AdWords, real data plays an important role when it comes to usability testing. Therefore, a code-based prototype comes in handy for pulling in data that users can better relate to.
To make the process easier for designers, AdWords also has dedicated prototyping engineers who create reusable frameworks and snippets to facilitate the process. Overall, I think learning how to prototype with code is a big investment for designers with a huge payoff.

A CSS3 animation I explored in a project
How to make a good design presentation
On my team, every designer has to go through a formal UX Review (UXR) process in order to get the green light for future development of the project. UXR can take place in-person or via email, but in both cases the designer has to prepare a presentation deck to explain the design concept and rationale. Over time, by learning from many other designers there, I was able to improve my own presentation style. Here is a generic framework of that style:
-
Before diving in, introducing team members and explaining the context of the project to folks that are seeing the project the first time.
-
Preparing an agenda/list of topics to cover so that people know what to expect.
-
Identifying the design problem, requirements and constraints.
-
Identifying who the users are and the primary user scenarios.
-
Using diagrams to explain user flows if that's core to the design.
-
Showing a comparison of the before and the after with highlights of what's changed. Explaining how the changes make the design better.
-
Backing up design decisions with research results.
-
Demoing prototypes.
-
Putting secondary/supporting content in the appendix, e.g. designs for corner use cases, error & empty states, options that have been explored, detailed specs, etc. Covering them only if time is allowed.
Presentation is a skill that takes years to master, especially for conveying something subjective like design. I found myself grow a lot through constant practice, and will keep refining my style going forward.